







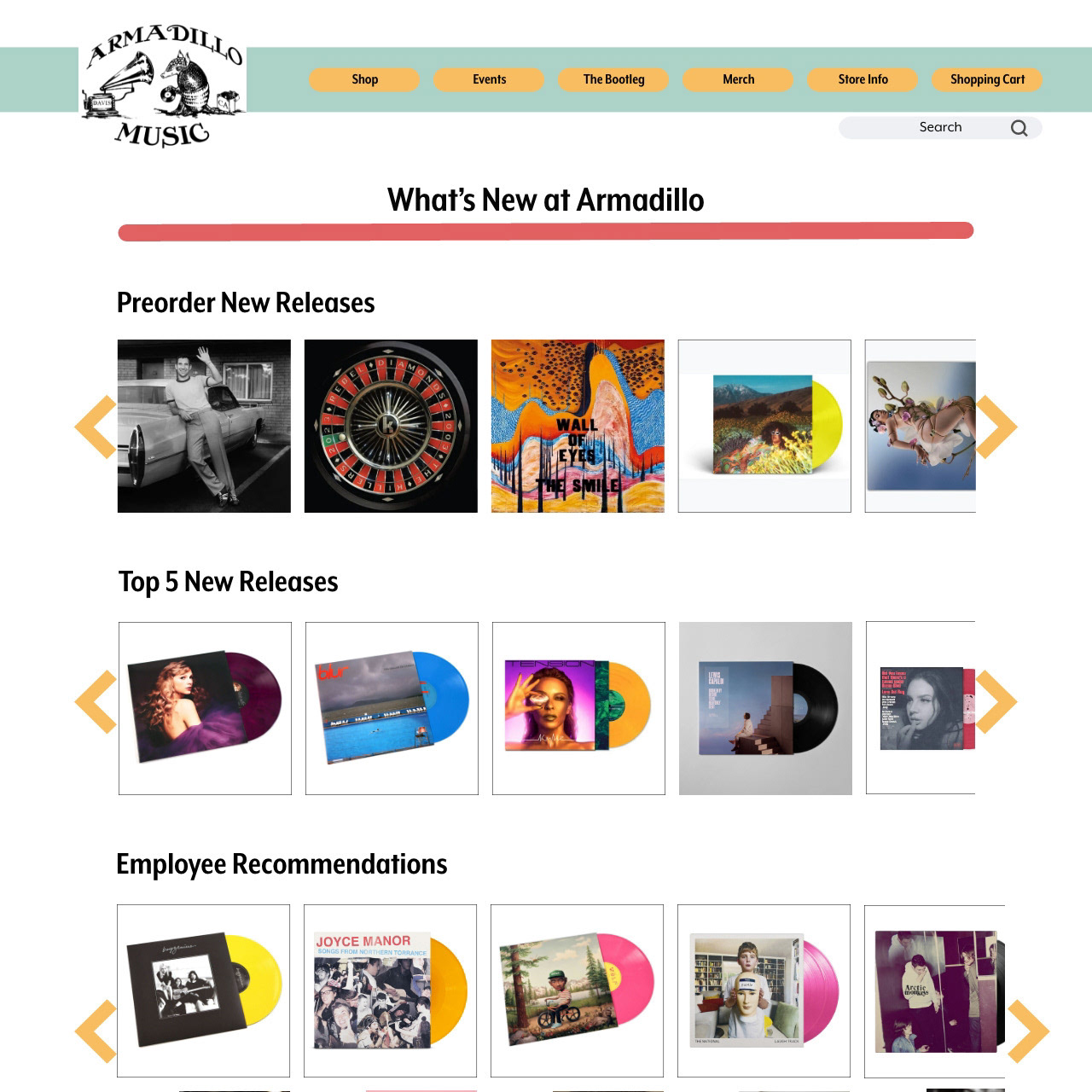
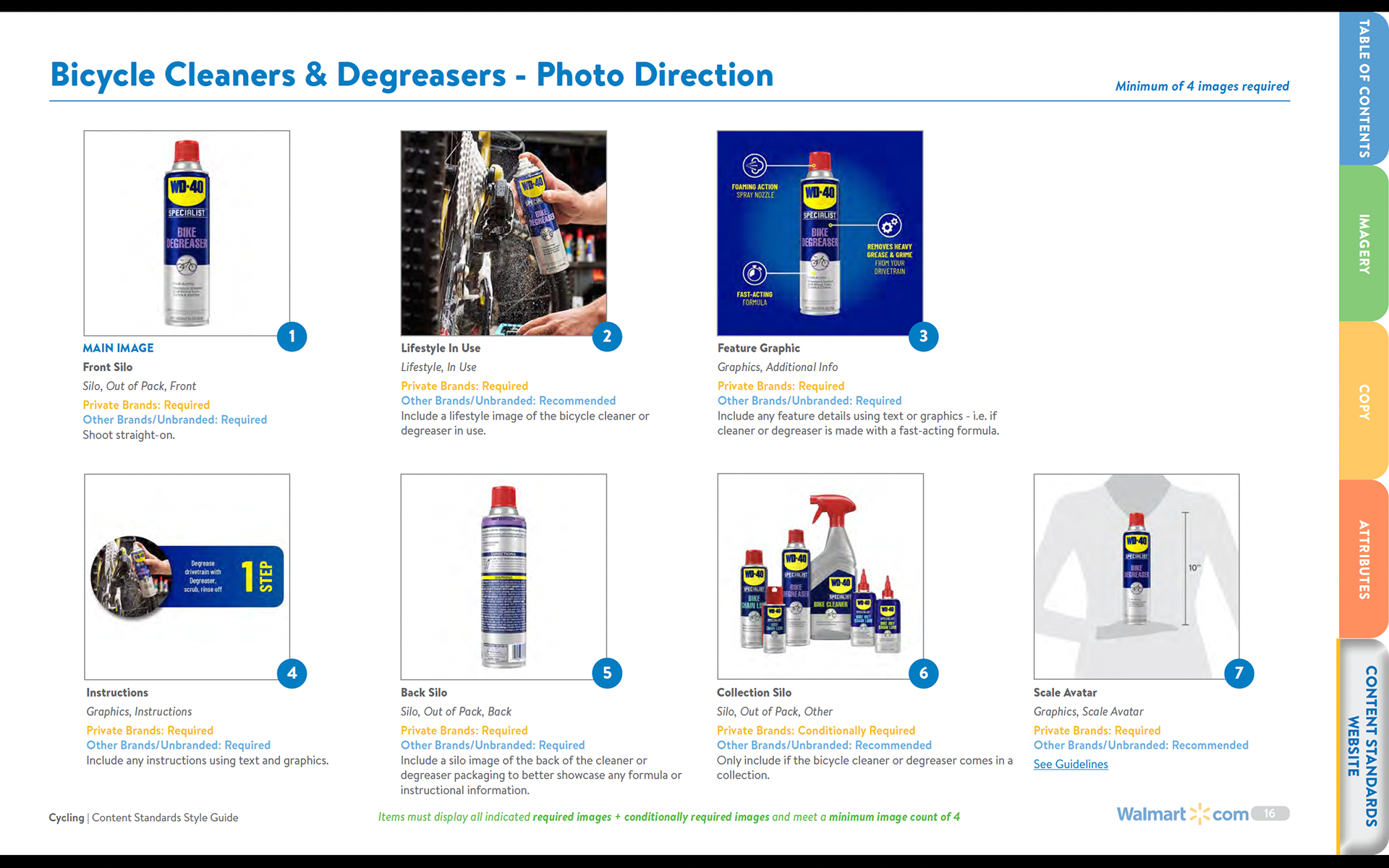
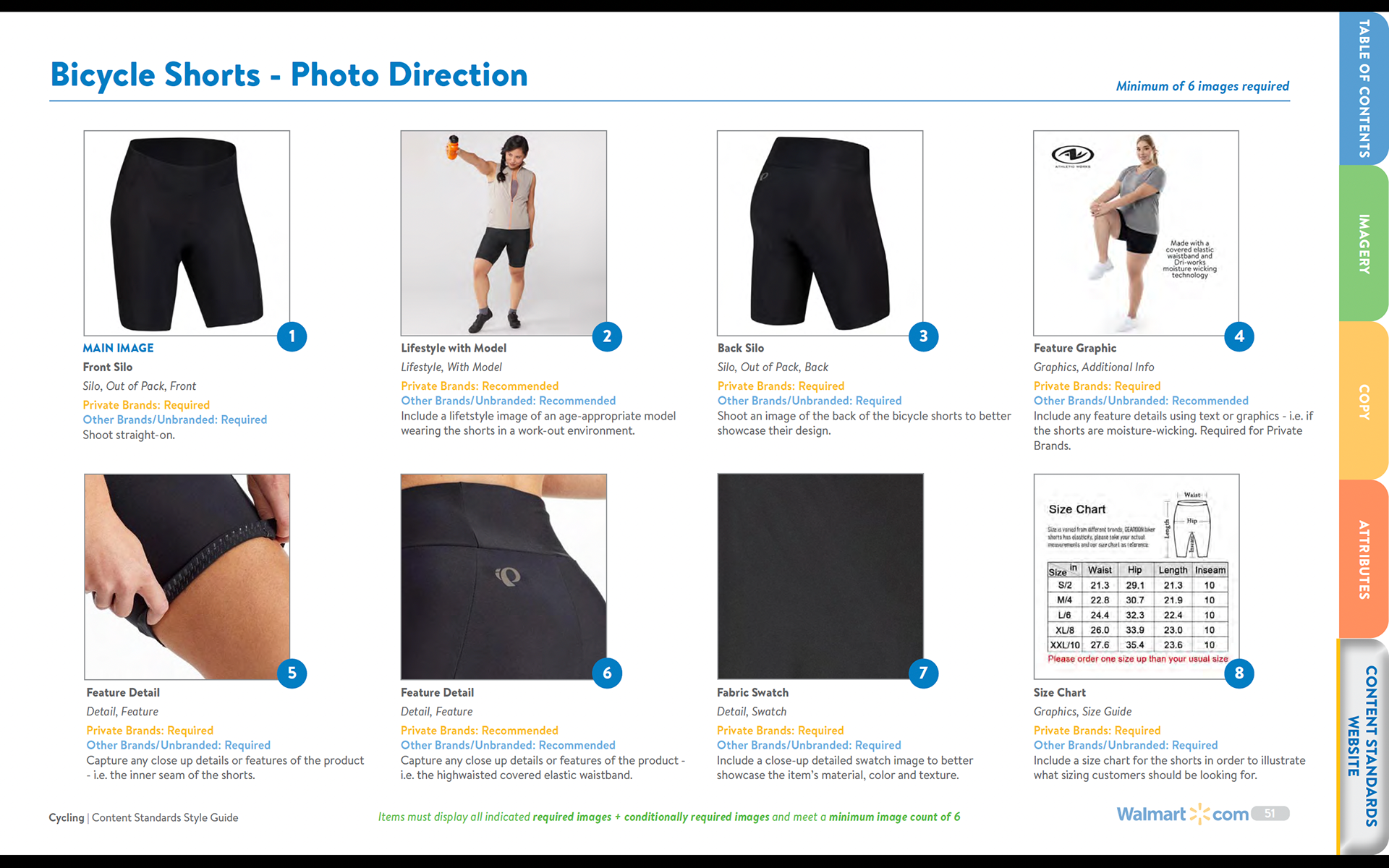
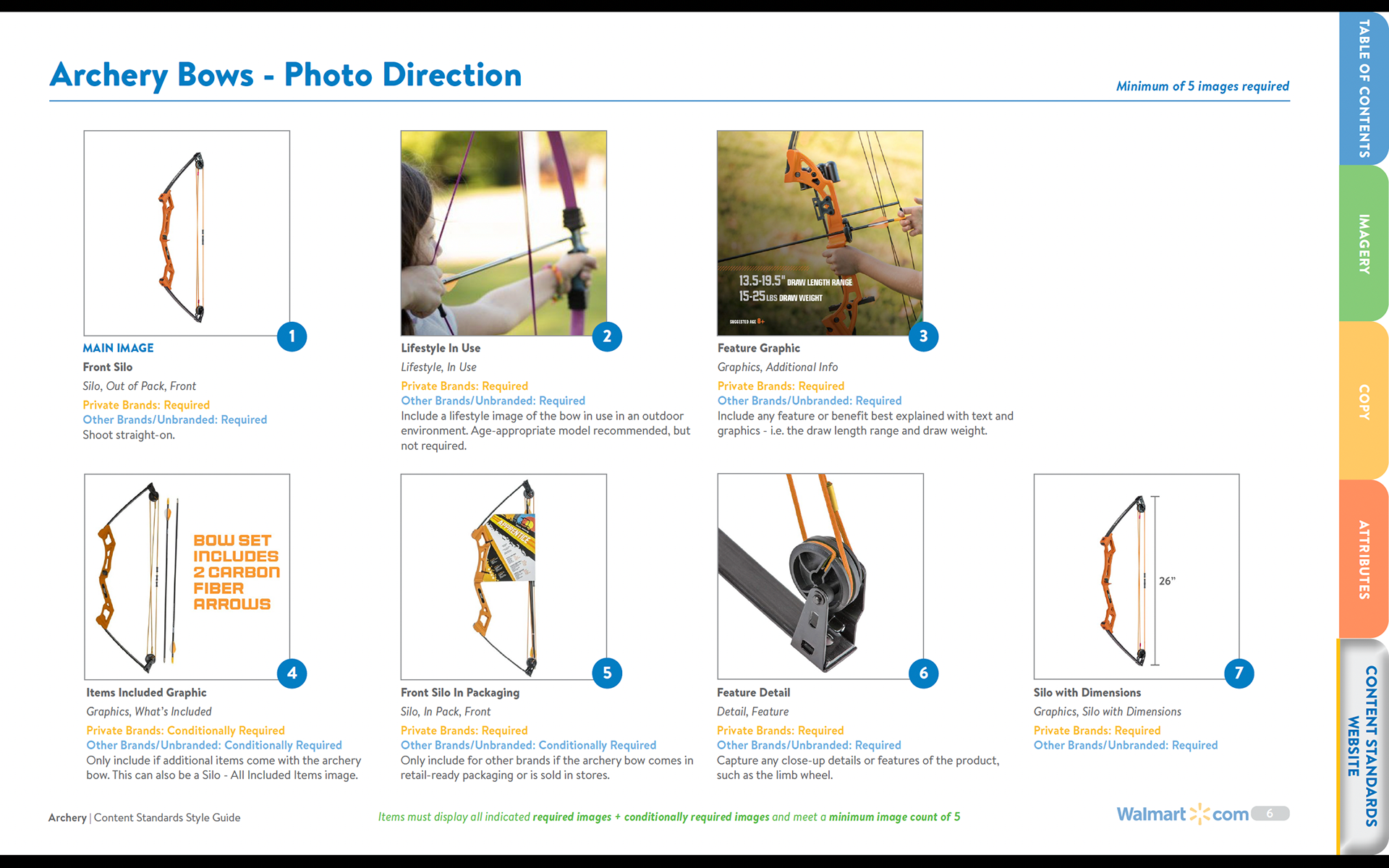
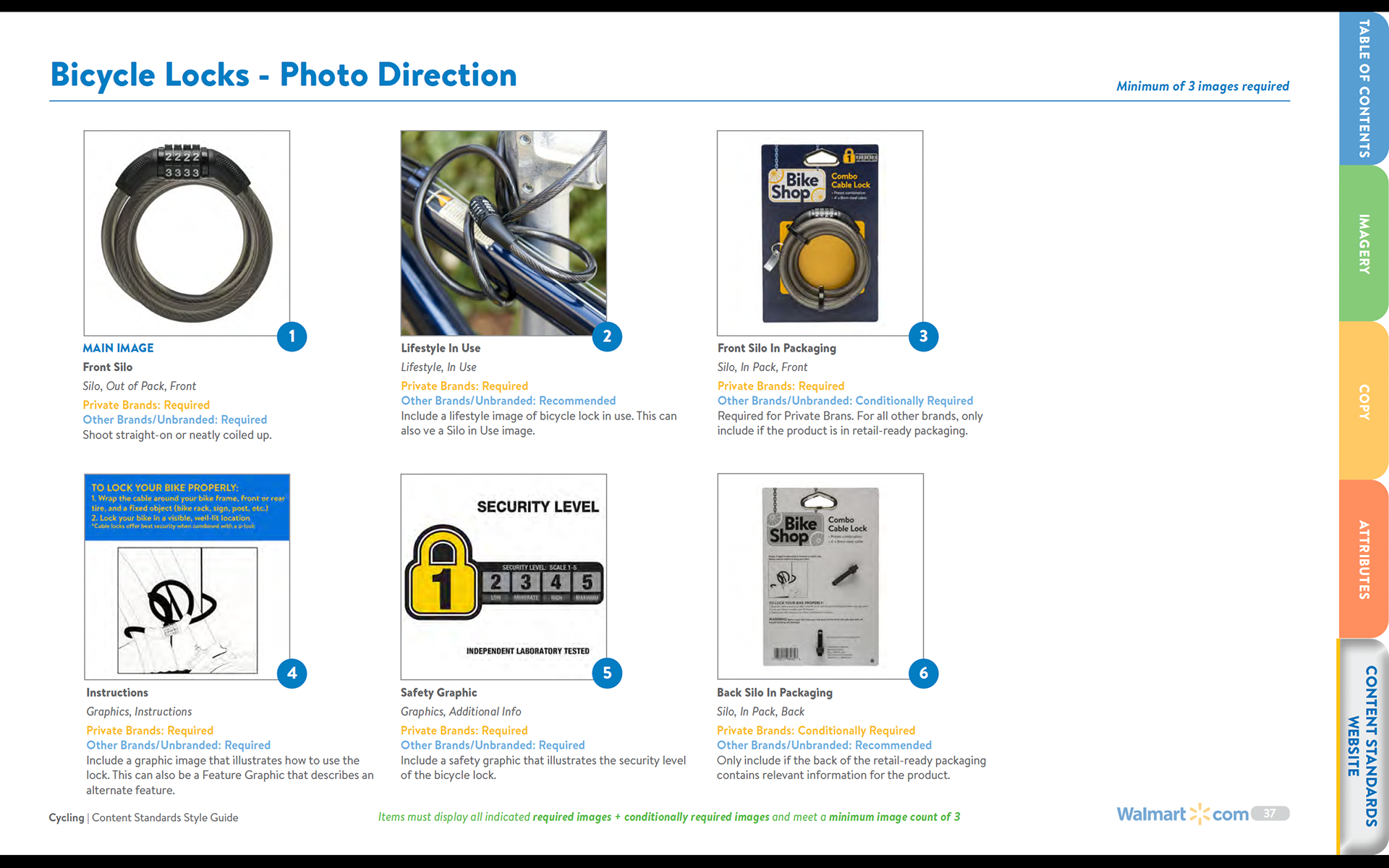
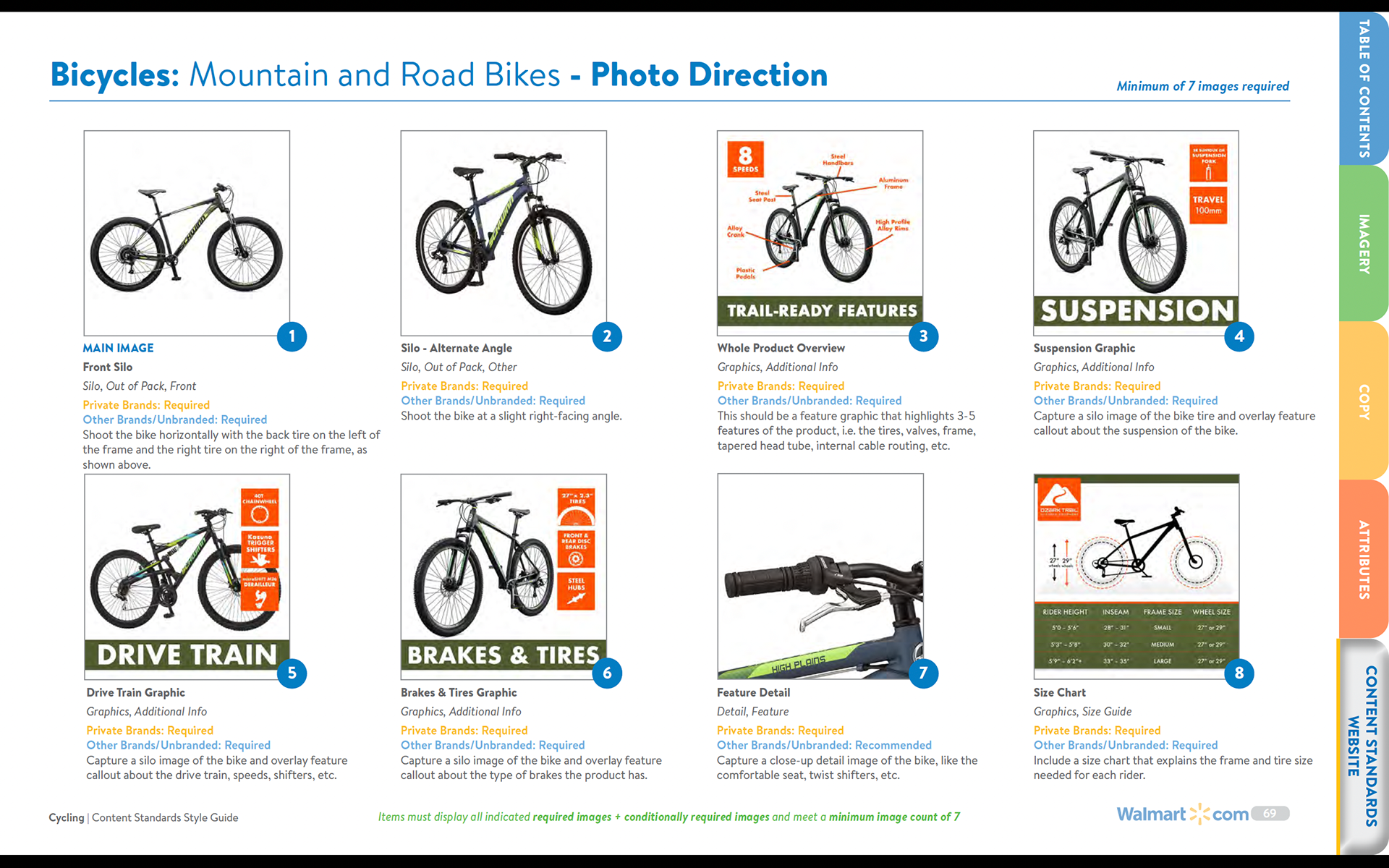
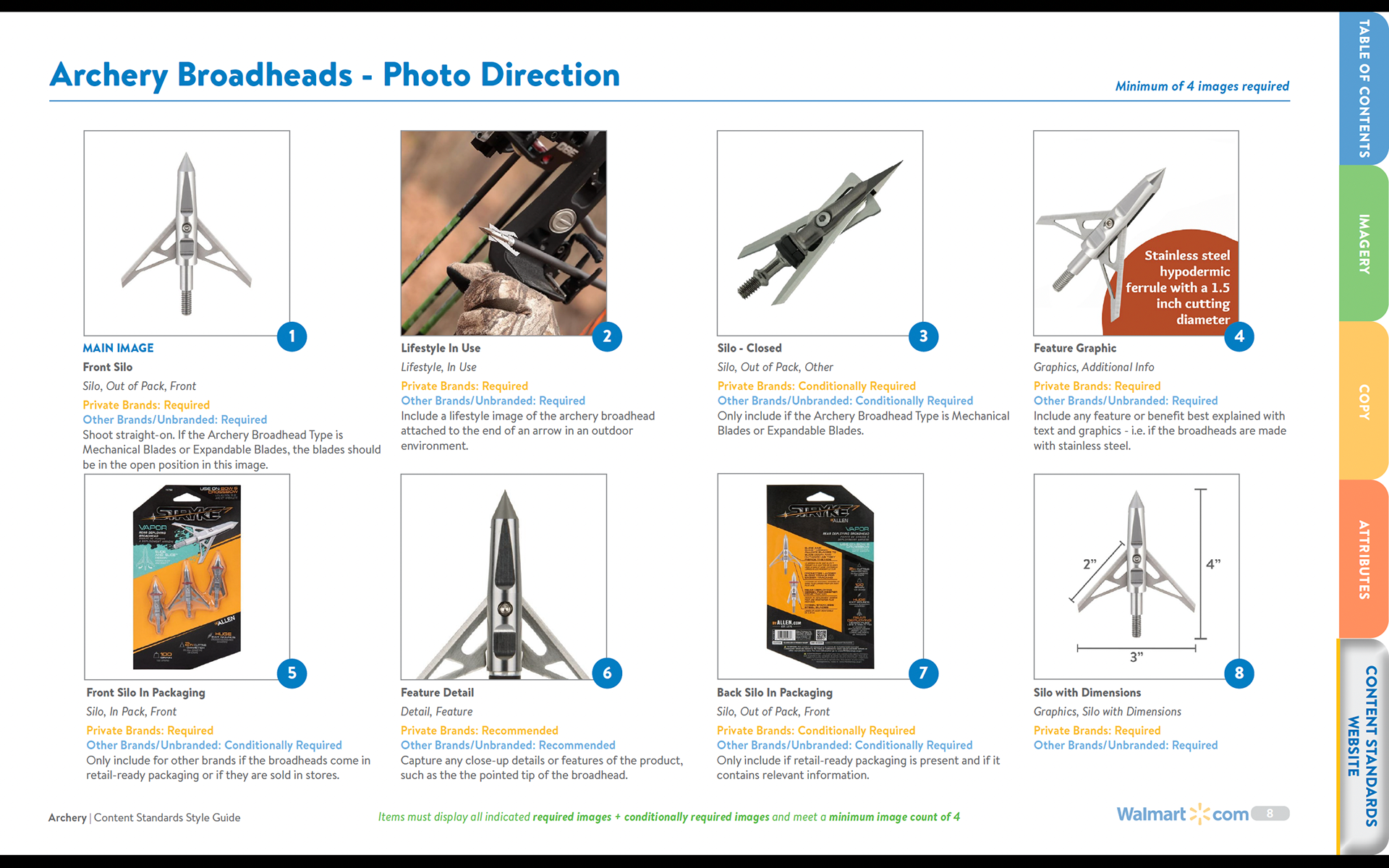
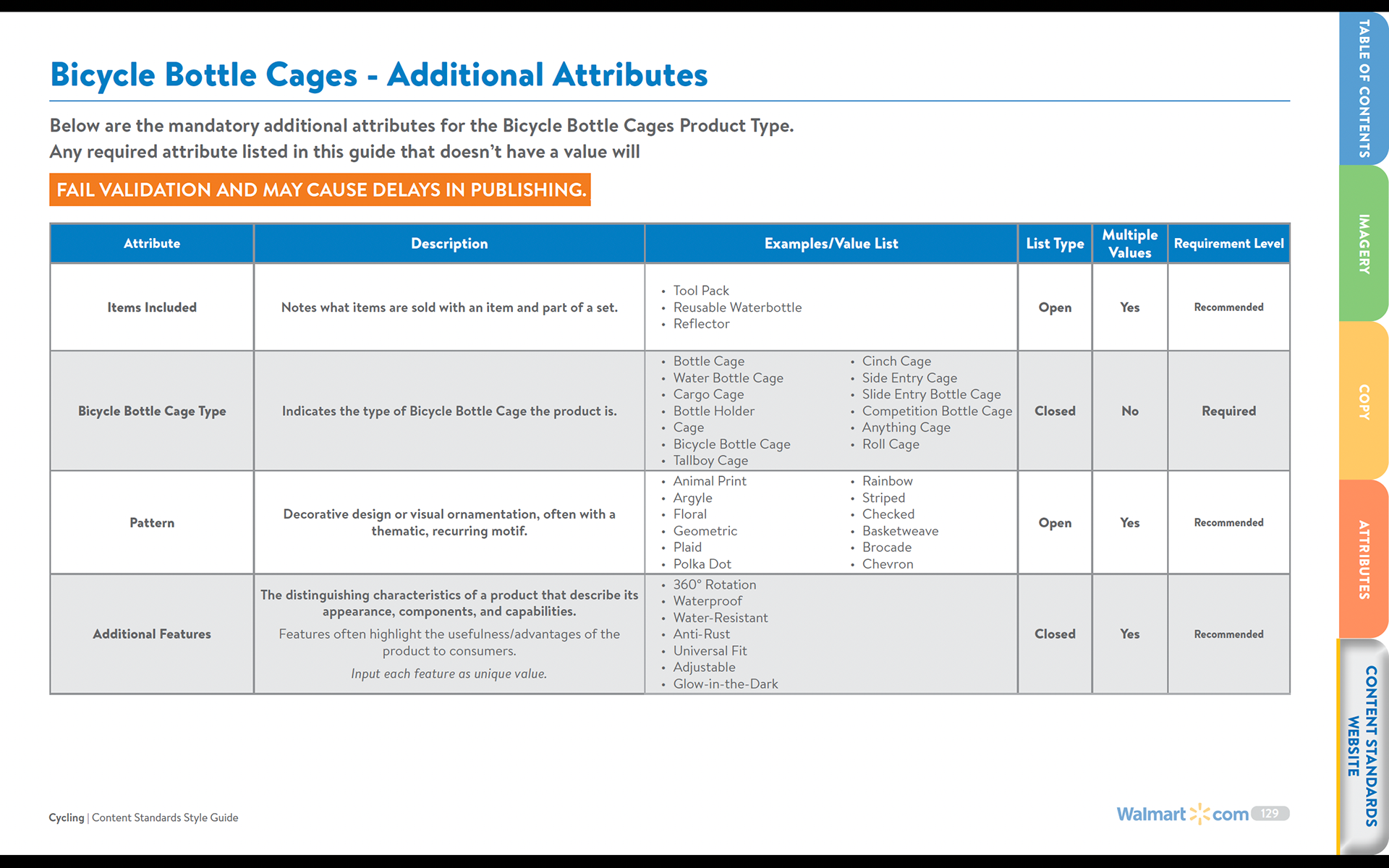
Pulling together image data was a large part of my responsibility as a member of the style guide team. While we received the product name and attribute data from the merchant engagement team, my team was also in charge of ensuring that the example images used were of high quality and the order of images make sense from a sales perspective. As you can see above, no two image sections were the same regardless of the product type.






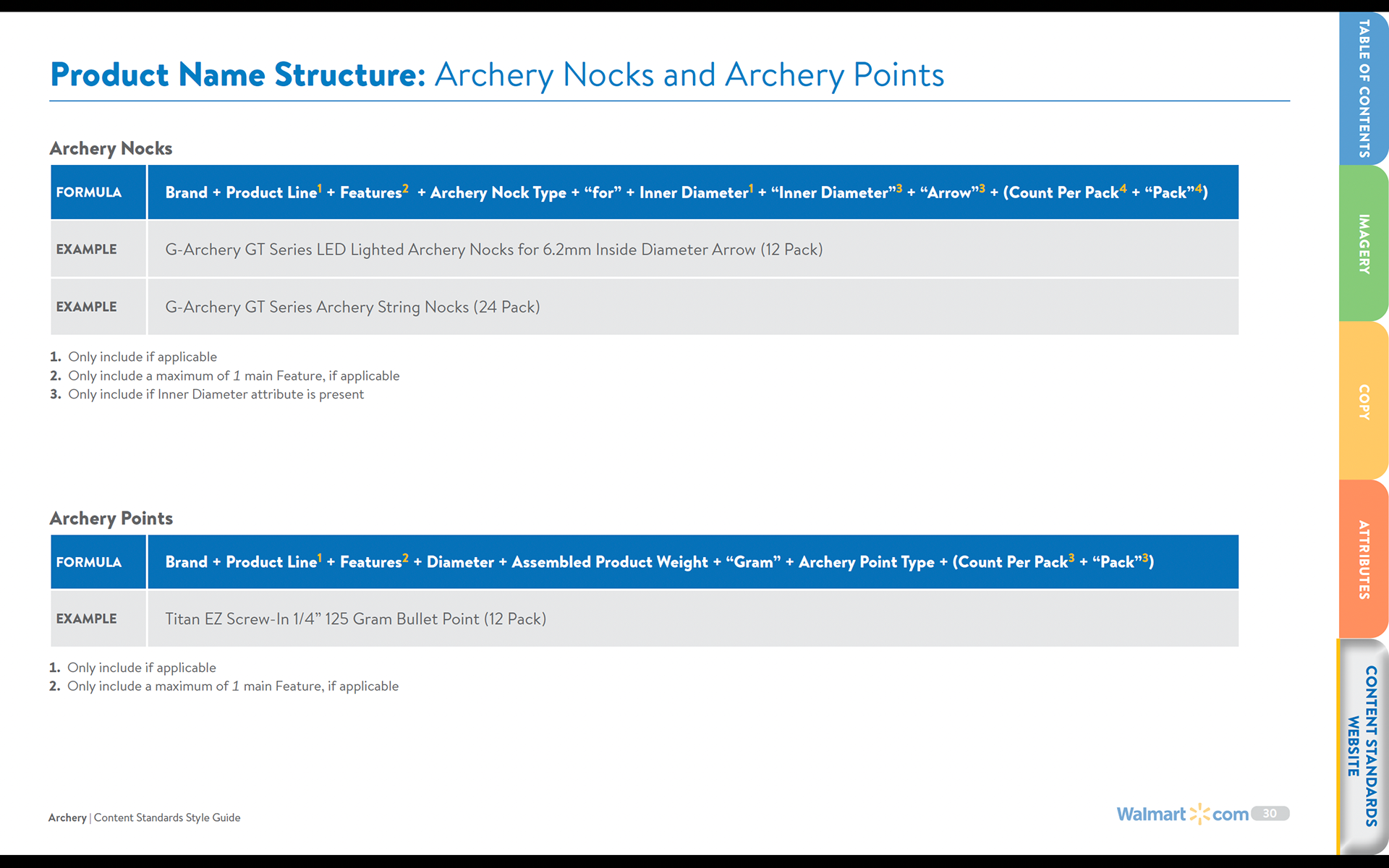
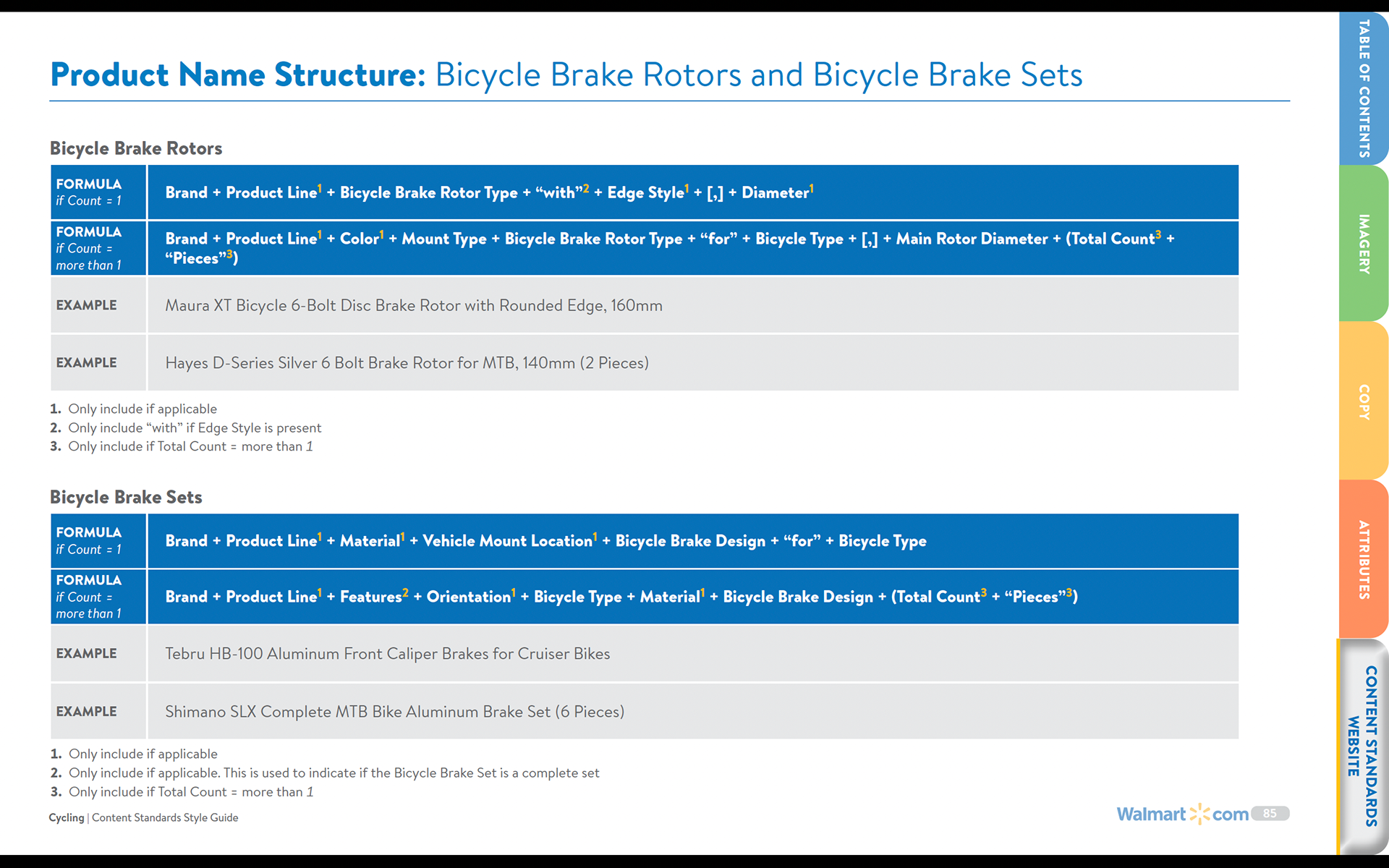
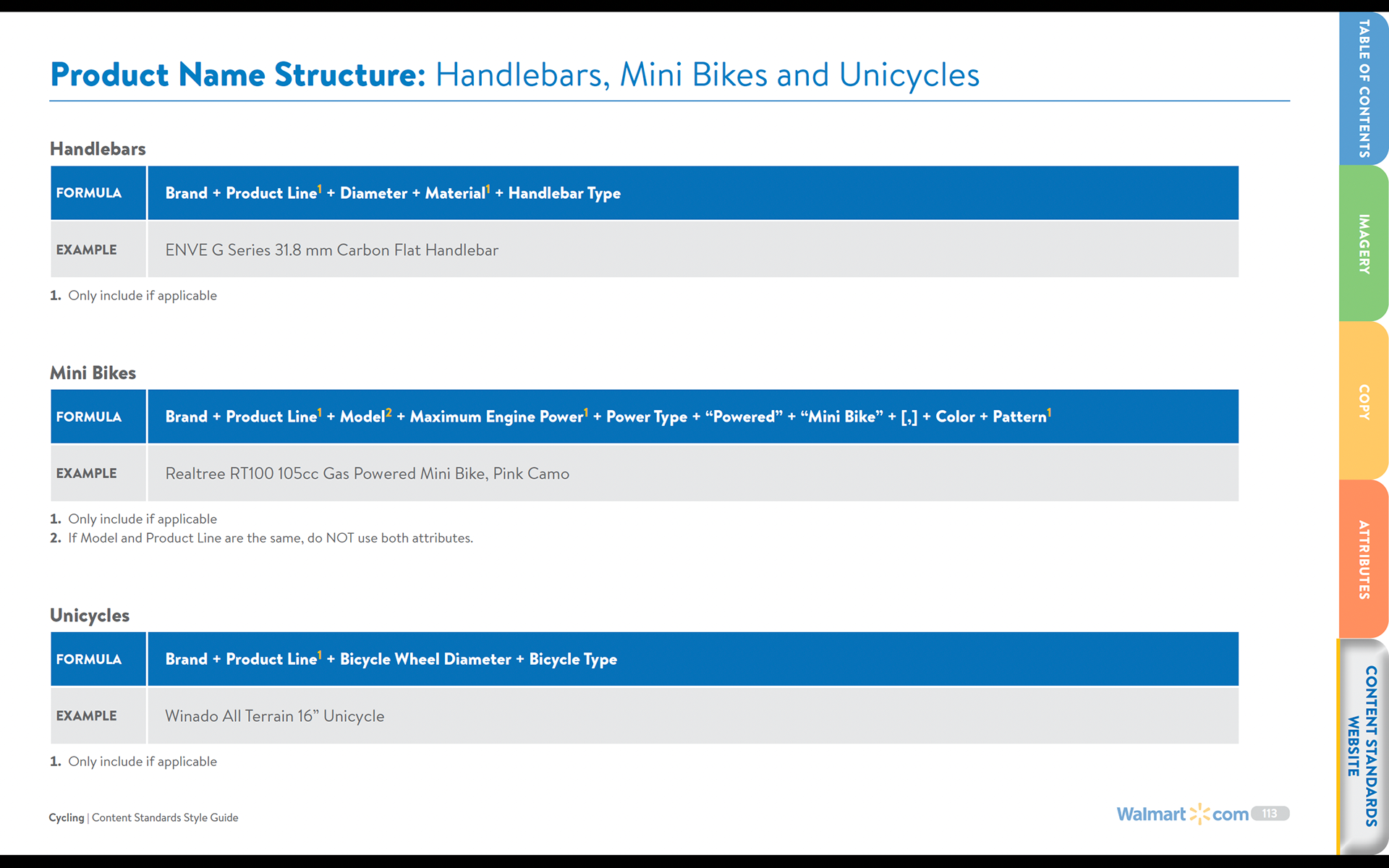
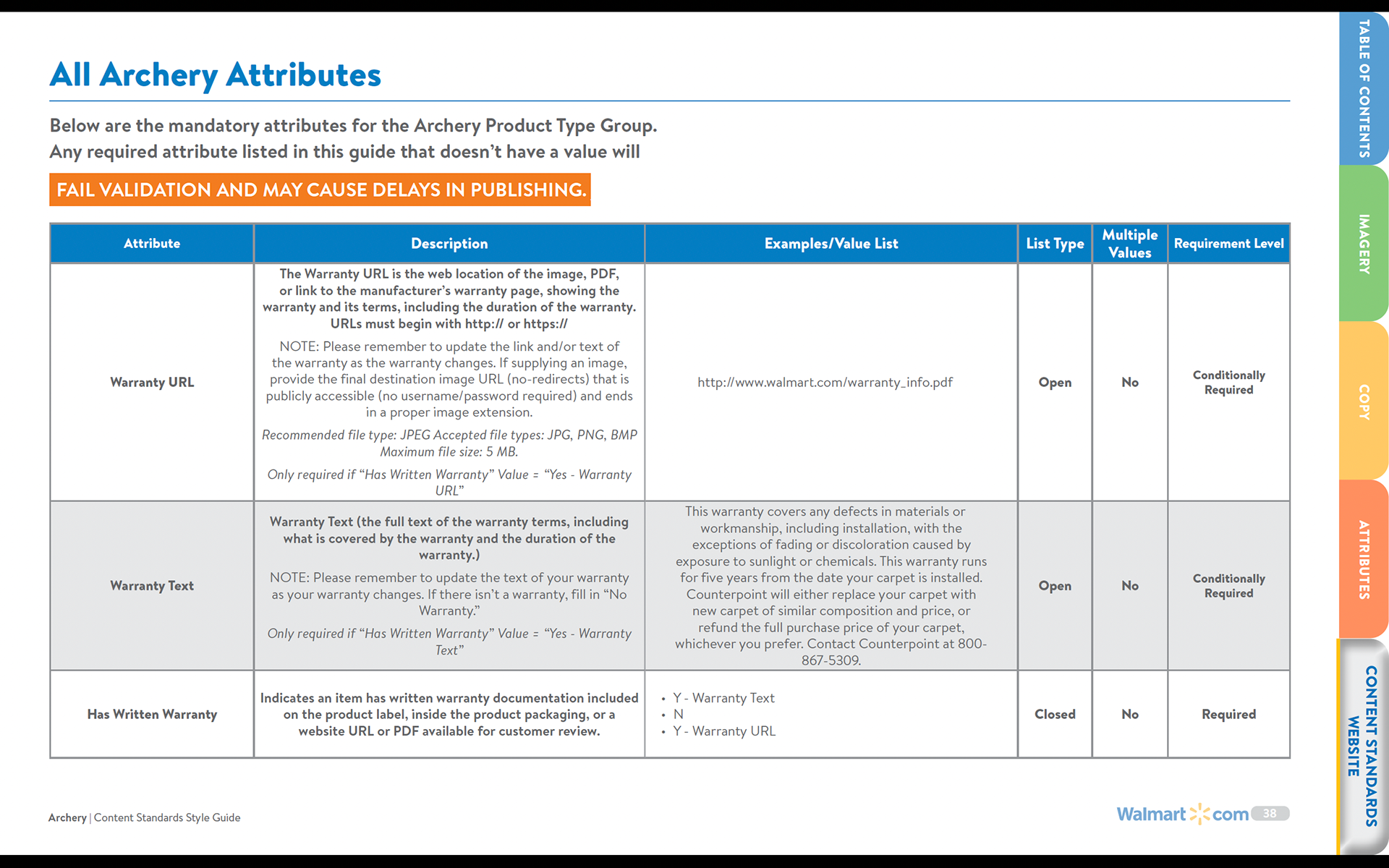
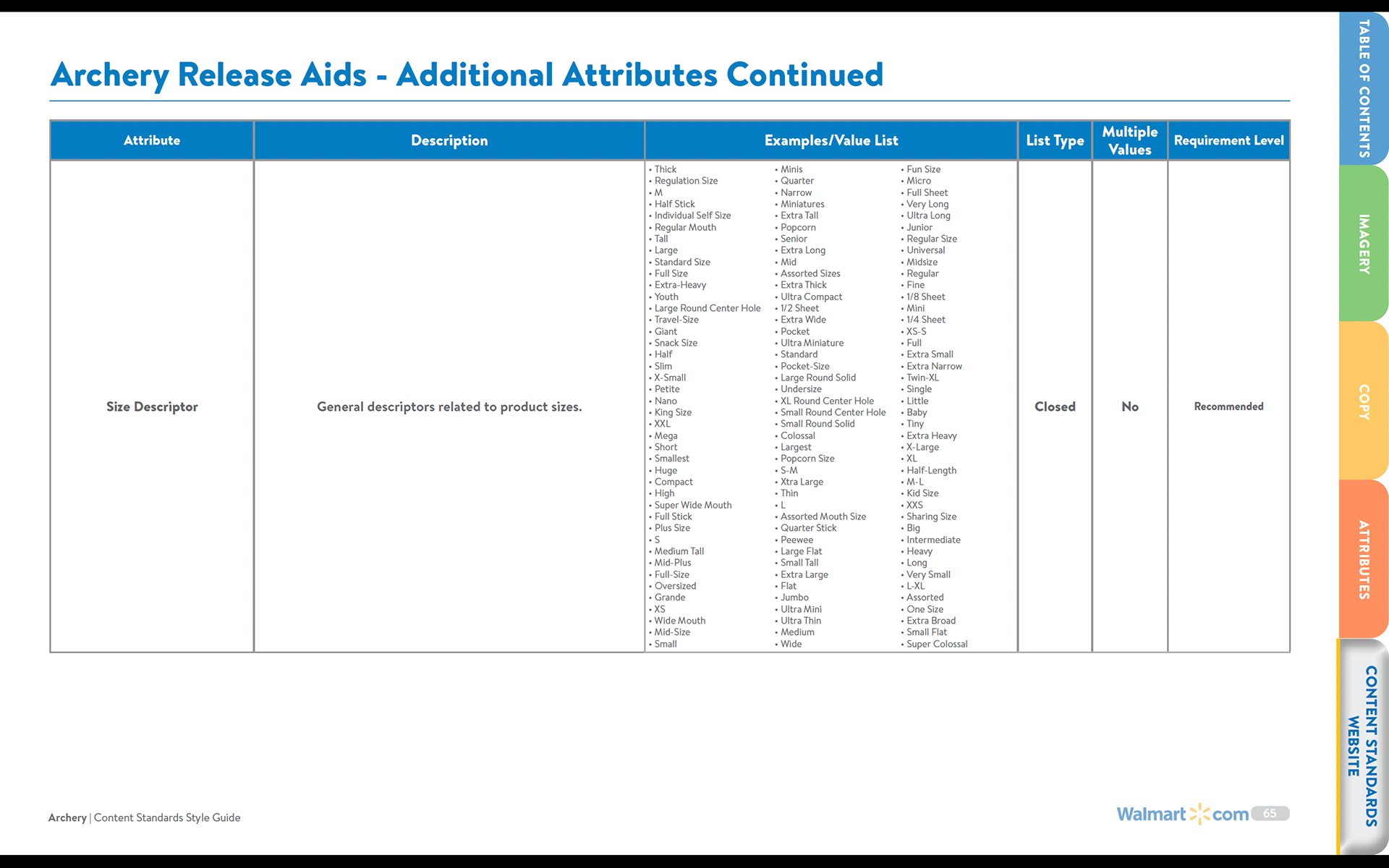
The Product Name and Attribute data were sent to us in the form of a Microsoft excel sheet. Once we received the data, we would incorporate the text into our design and made sure the pages looked cohesive throughout. on occasion, we would also need to edit the product name formulas and rules for seo standards. If there was an issue with the attribute data, we would collaborate with the merchant engagement team member assigned to that product type to find a solution to the problem.









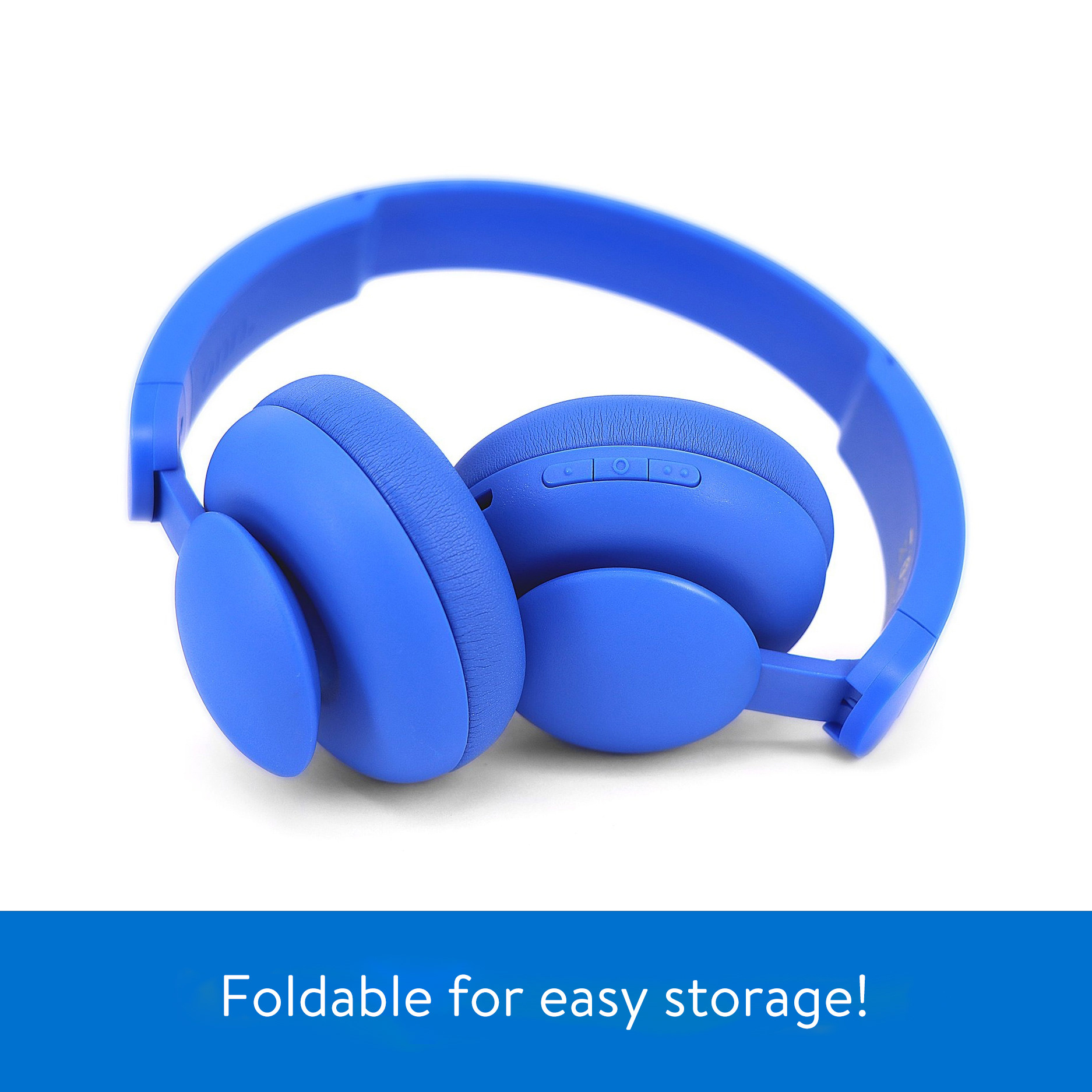
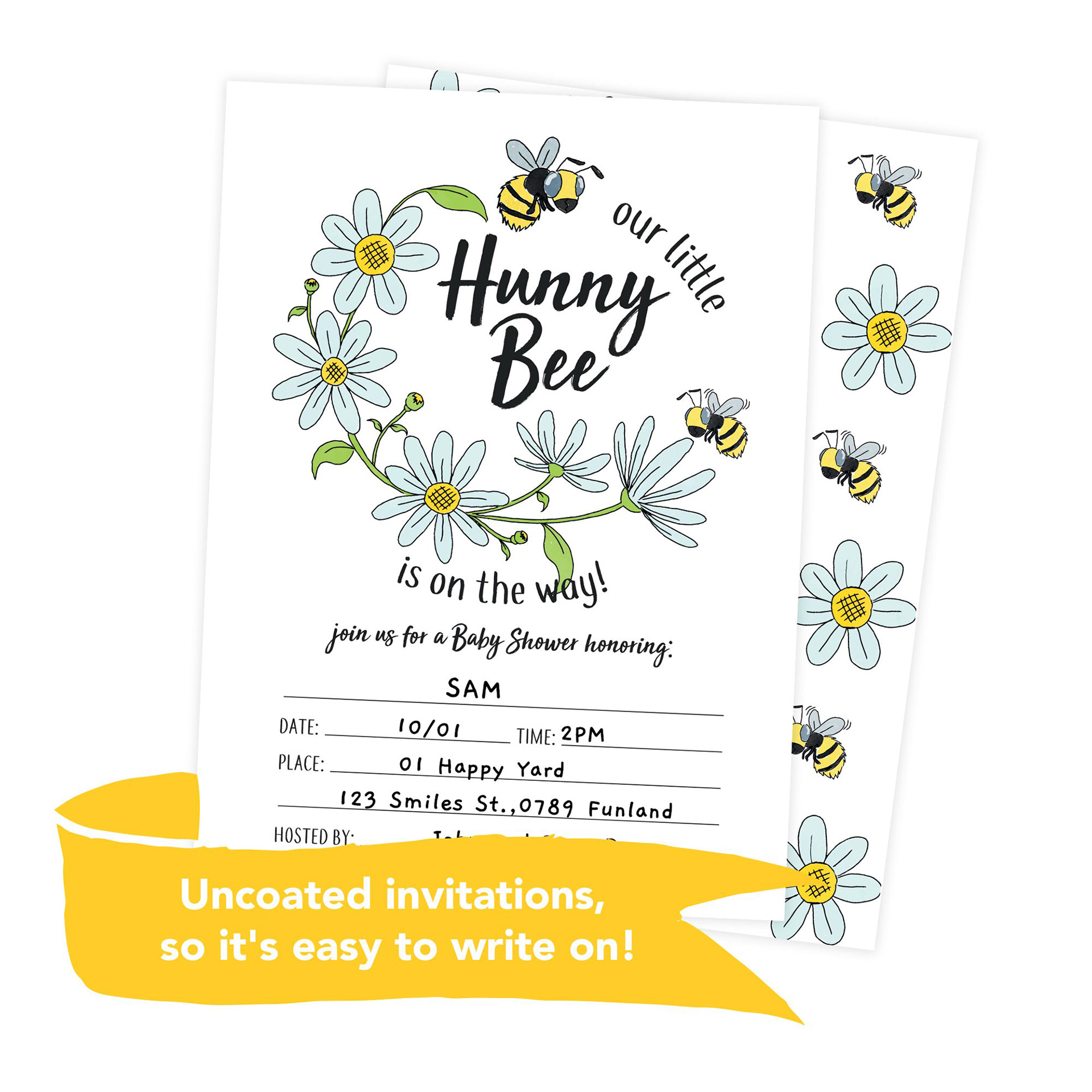
To keep the image sections as cohesive as possible, we would often need to use adobe photoshop and illustrator to design our own graphics images to use as examples. sticking to their brand guidelines was always a priority If a product was part of the Walmart brand. above are some of the images i created during my time there.
**Please note that none of these images were created for public consumption. None of the graphics we designed were used on walmart's website. these were used purely as examples for vendors.